HTML+CSS常用知识总结 |
您所在的位置:网站首页 › h5常用标签 world › HTML+CSS常用知识总结 |
HTML+CSS常用知识总结
|
HTML+CSS总结
HTML基础
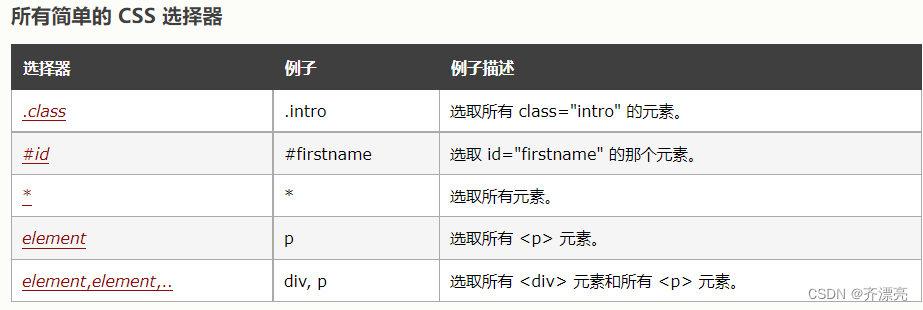
简单选择器(根据名称、id、类、来选取元素) 伪类选择器(根据特定状态选取元素) 属性选择器(根据属性或属性值来选取元素) 浮动元素的特点有哪些? 浮动元素会脱标,在标准流中不占位置浮动元素比标准流高出半个级别,可以覆盖标准流中的元素浮动找浮动,下一个浮动元素会在上一个浮动元素后面左右浮动浮动元素会受到上面元素边界的影响浮动元素有特殊的显示效果:① 一行可以显示多个 ② 可以设置宽高注意点:浮动的元素不能通过text-align:center或者margin:0 auto,让浮动元素本身水平居中清楚浮动的方法: 7. 直接设置父元素高度 8. 额外标签法 在父元素内容的最后添加一个块级元素 给添加的块级元素设置 clear:both 9. 单伪元素清除法 • 是Web页面的可视CSS渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。 创建BFC方法: html标签是BFC盒子浮动元素是BFC盒子行内块元素是BFC盒子overflow属性取值不为visible。如:auto、hiddenBFC盒子常见特点: BFC盒子会默认包裹住内部子元素(标准流、浮动)→ 应用:清除浮动BFC盒子本身与子元素之间不存在margin的塌陷现象 → 应用:解决margin的塌陷 CSS3 盒模型高度塌陷问题解决方法:
|
【本文地址】
 音频标签audio ; 视频标签video
音频标签audio ; 视频标签video  超链接
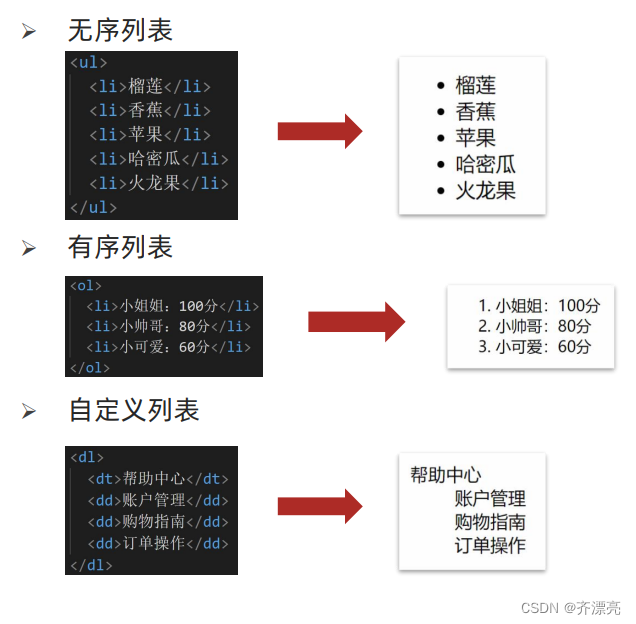
超链接  列表标签
列表标签  表单标签
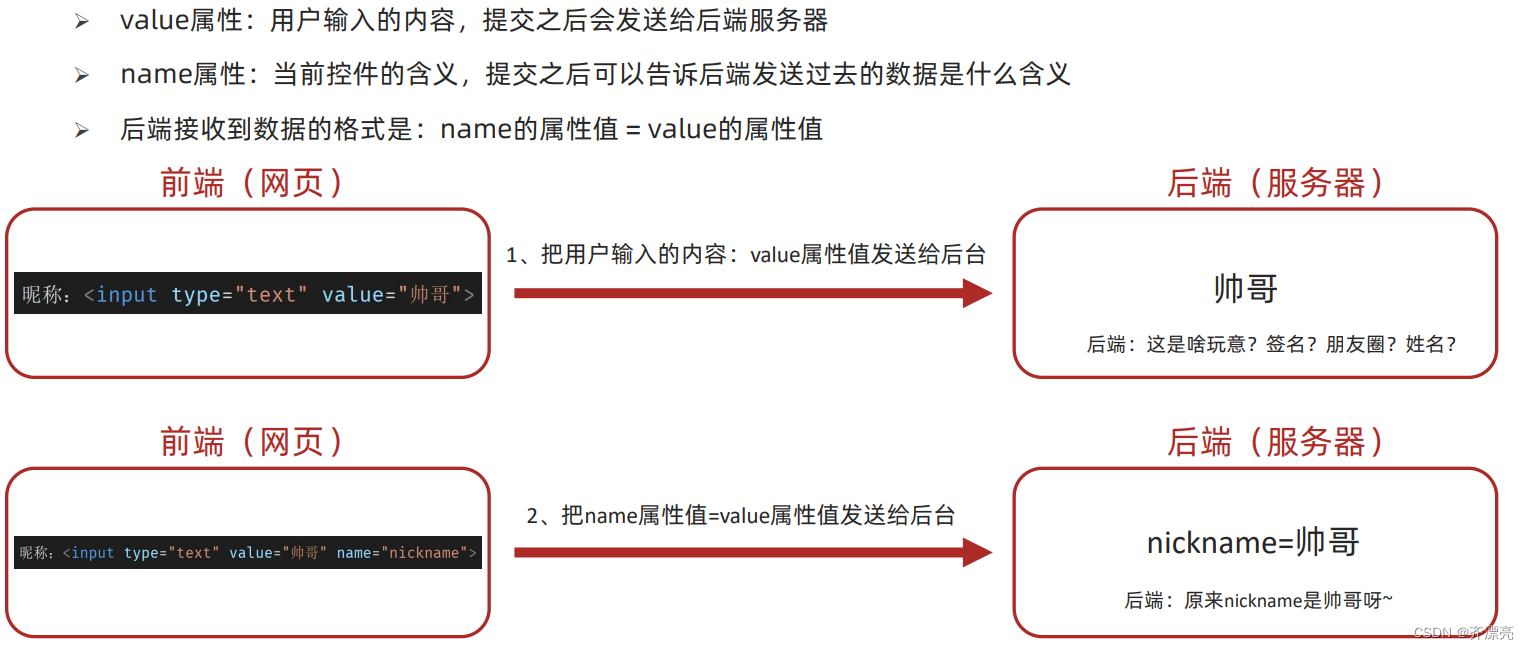
表单标签 
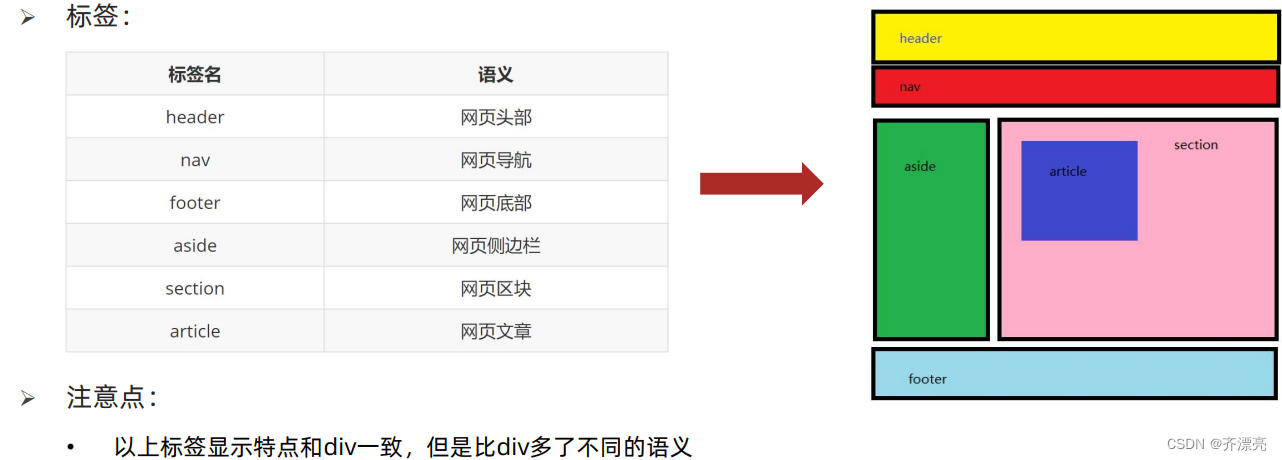
 H5语义化标签
H5语义化标签  表单标签
表单标签 
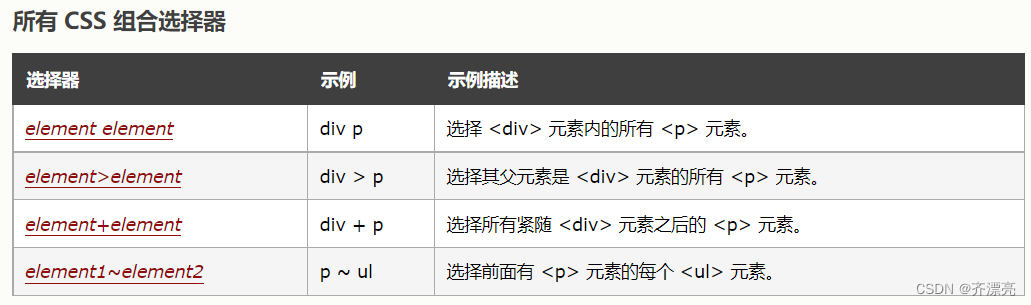
 组合器选择器(根据它们之间的特定关系来选取元素)
组合器选择器(根据它们之间的特定关系来选取元素) 

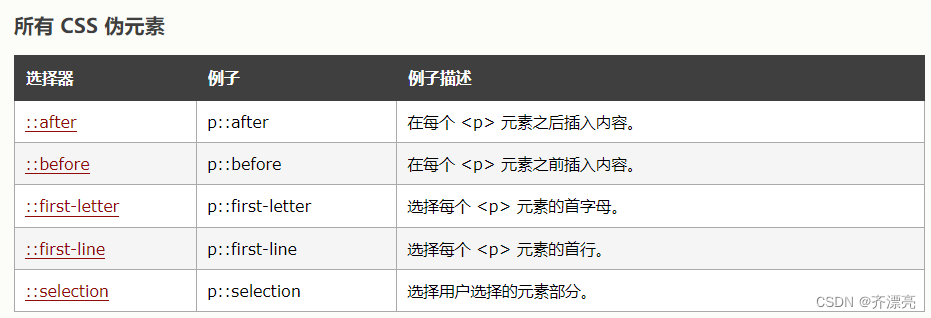
 伪元素选择器(选取元素的一部分并设置其样式)
伪元素选择器(选取元素的一部分并设置其样式) 

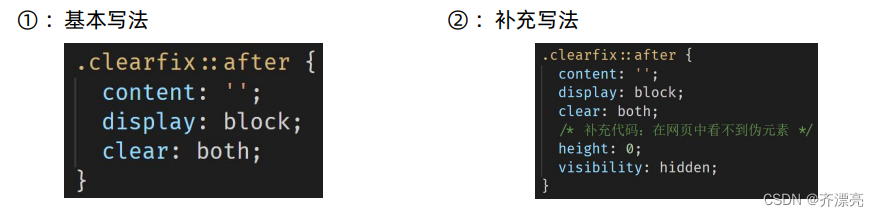
 10. 双伪元素清除法
10. 双伪元素清除法  11. 给父元素设置overflow : hidden
11. 给父元素设置overflow : hidden